La semaine dernière, nous avons découvert la magie de Photoshop qui est le remplissage conscient du contenu, et c’était vraiment glorieux. Cependant, nous en avons fait la version très simple et nous n’avons pas vraiment compris ce qui se passe quand cela ne fonctionne pas aussi bien que vous l’espériez (ou pas du tout), alors c’est ce que nous couvrons aujourd’hui (ne laissez pas le “Avancé” dans le titre à travers vous – c’est des choses faciles). Vous n’aurez à utiliser cette technique que lorsque les choses vont mal, donc j’espère que ce ne sera pas une chose quotidienne, mais lorsque vous en avez besoin, il est important de savoir comment utiliser cette fonctionnalité car elle peut faire toute la différence dans le monde.

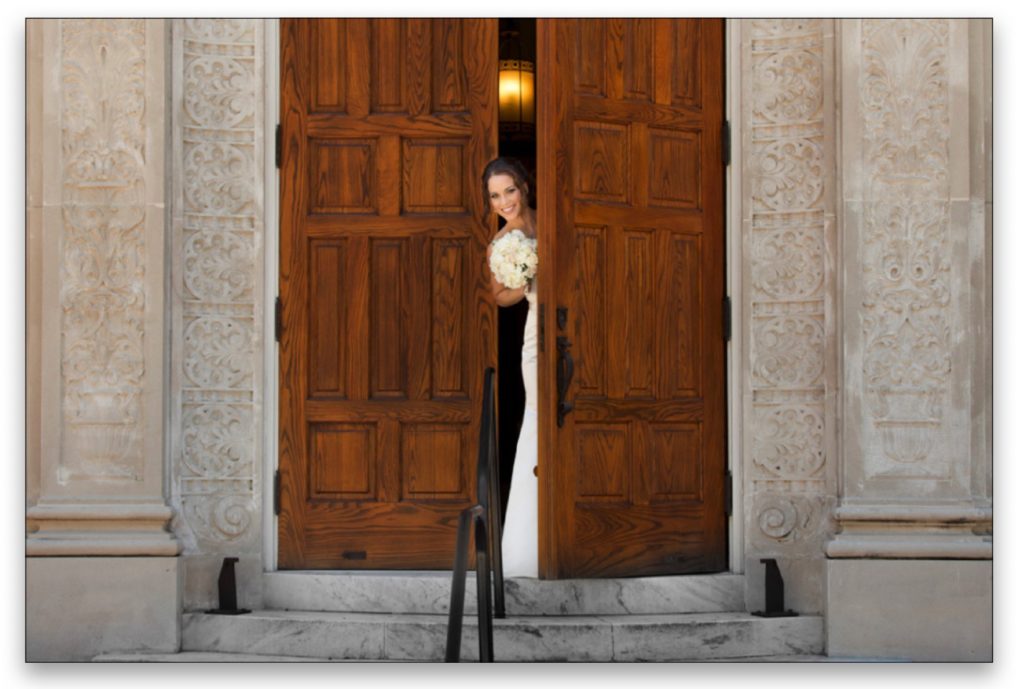
Voici notre image originale, et la seule chose que j’aimerais ne pas être là, c’est cette balustrade en métal noir juste devant la mariée. Malheureusement, il tombe à un endroit où il couvre une partie de sa robe, et cela pourrait faire un nettoyage désordonné avec un remplissage régulier conscient du contenu, mais nous devrions au moins essayer, non? (Essayons d’abord la version simple).

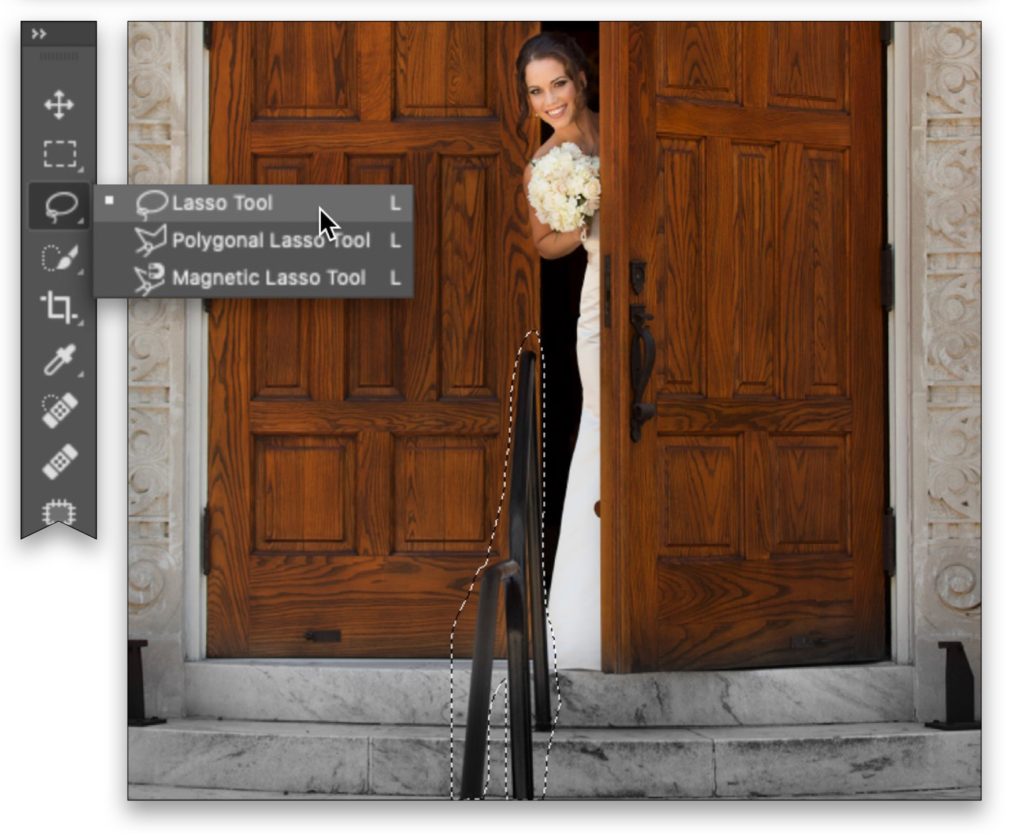
Obtenez l’outil Lasso (celui qui nous permet de dessiner des sélections de forme libre) et dessinez une sélection autour de cette balustrade devant (comme on le voit ici).

Si cette image se trouve sur votre calque d’arrière-plan dans Photoshop, appuyez sur la touche Suppr (PC: Retour arrière) de votre clavier et la boîte de dialogue de remplissage s’affiche. Si votre image n’est pas sur le calque d’arrière-plan, allez dans le menu Édition de Photoshop et choisissez Remplir. Il affiche la même fenêtre de remplissage de toute façon. Une fois que la fenêtre de remplissage apparaît, assurez-vous que le haut où il est dit “Contenu” indique « Conscient du contenu » (il dit autre chose, choisissez « Conscient du contenu » dans le menu contextuel). Maintenant, cliquez sur le bouton OK, et nous verrons comment notre méthode simple de gestion du contenu a fonctionné. Eh bien, pas parfait, mais pas terrible. La seule chose que je pense qu’il a fait avec brio, c’est comment il a réparé le bout de sa robe. Sérieusement, c’est incroyable. La porte de gauche, cependant, est une sorte de gâchis, et dans des cas comme celui-ci, nous pouvons utiliser le “Remplissage conscient du contenu” complet pour ces zones. Mais d’abord, puisque nous aimons la façon dont cela a fonctionné sur sa robe, sauvegardons cette partie au cas où nous pourrions l’utiliser plus tard — Appuyez sur Commande-A sur Mac (Ctrl-A) sur Windows pour sélectionner l’image entière. Maintenant, appuyez sur Commande -C (Windows: Ctrl-C) pour copier l’image à quoi elle ressemble maintenant, en mémoire.

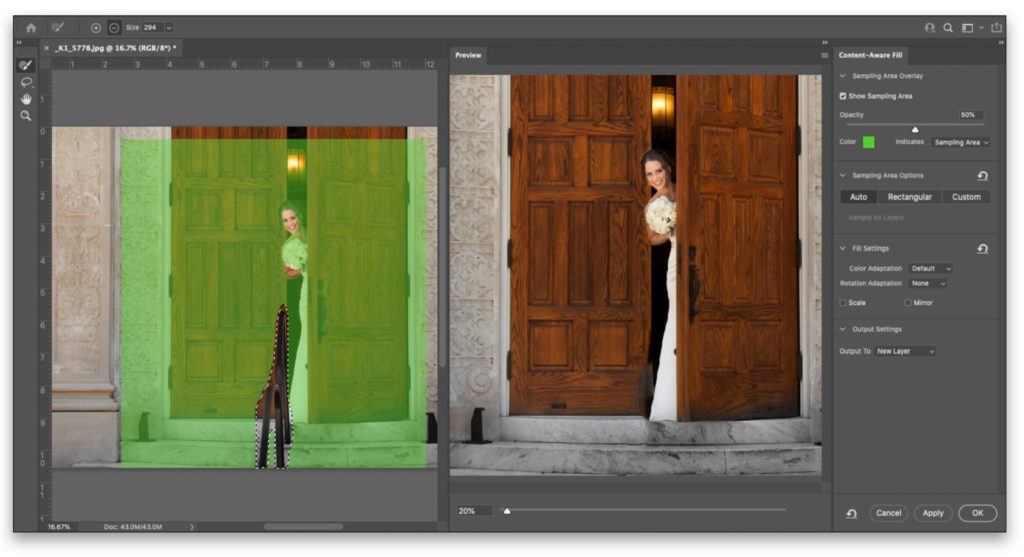
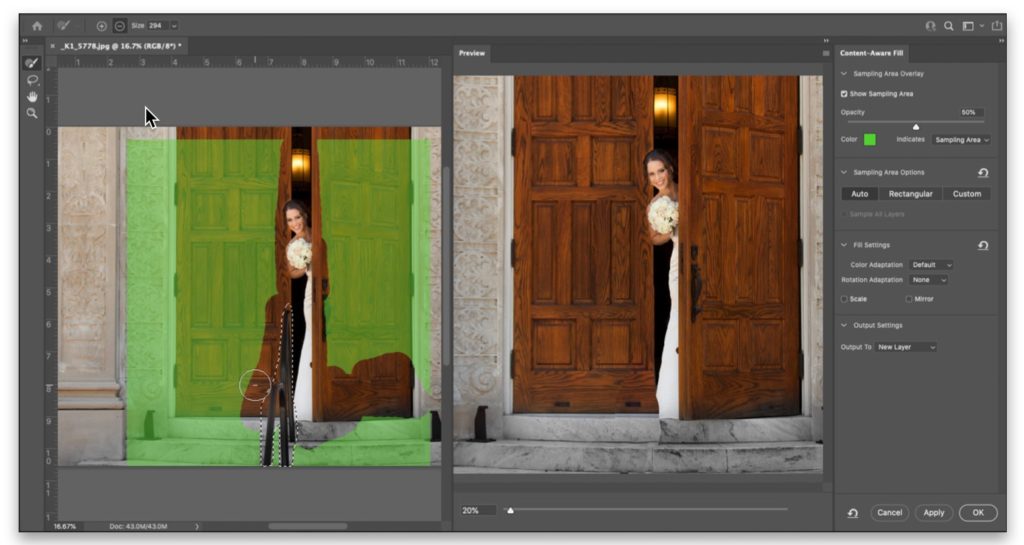
Allez-y et resélectionnez à nouveau ce garde-corps (utilisez l’outil Lasso), puis une fois sélectionné, allez dans le menu Édition et choisissez « Remplissage compatible avec le contenu » (il a sa propre commande de menu séparée car lorsque vous choisissez cela, il affiche une fenêtre d’édition complète compatible avec le contenu affichée ici). Vous verrez deux images à l’écran — l’image de gauche est votre zone de travail — où vous allez influencer les zones que le contenu peut utiliser pour se débarrasser de cette balustrade. La zone en vert vue ici vous montre les zones qu’elle peut utiliser pour la réparation, et comme presque tout est dans cette teinte verte, elle peut à peu près tirer de n’importe où. Notre travail consiste à commencer à enlever les zones afin qu’il ne puisse pas échantillonner des zones dans lesquelles nous ne voulons pas qu’il échantillonne. Par exemple, lorsque vous regardez l’image de droite (c’est notre aperçu en direct de ce qui se passe), vous pouvez voir que la zone fixe contient beaucoup de noir, donc elle en a probablement échantillonné une partie de l’ouverture entre les portes, c’est ce que nous allons supprimer à l’étape suivante. Juste une remarque : le coin supérieur droit de ce panneau est là pour vous aider à contrôler ce que vous voyez dans votre zone de travail. Où il est dit « Couleur », ce petit échantillon de couleur fait apparaître un sélecteur de couleur où vous pouvez choisir une couleur de teinte différente, donc si vous travailliez, disons, sur une grande surface d’herbe, vous ne voudrez peut–être pas que le vert soit la couleur de teinte – vous voudrez peut-être du rouge ou du bleu, donc c’est plus facile à voir. À droite de cela, je trouve plus facile si, dans le menu contextuel ”Indiquer », vous choisissez la zone d’échantillonnage. De cette façon, tout ce qui est teinté est un jeu équitable pour Photoshop, et bien sûr, notre travail consiste à limiter ce qu’il peut utiliser, de sorte qu’il n’utilise que des zones qui ont du sens.

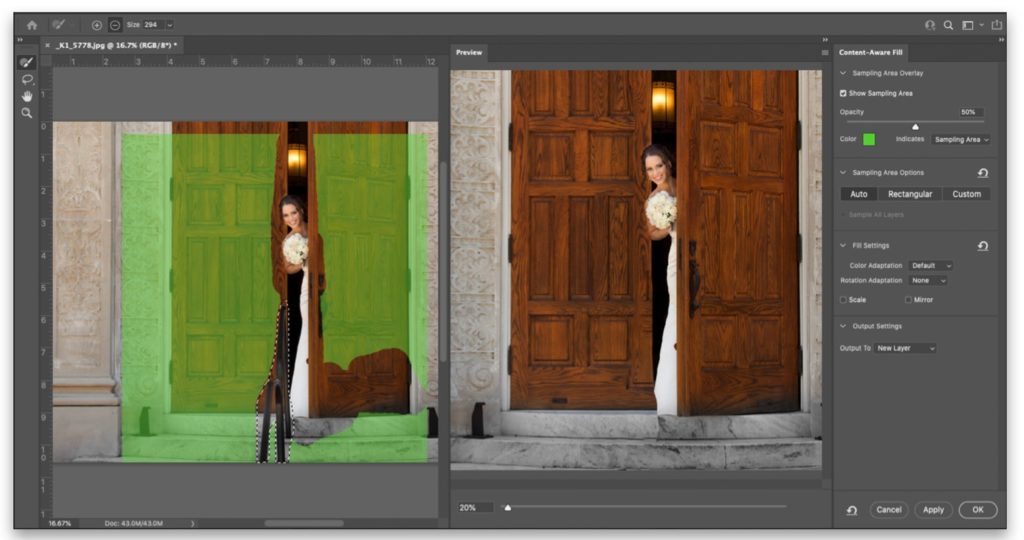
Dans le coin supérieur gauche de cette fenêtre se trouve un outil pinceau, qui nous permet de “peindre” des zones que nous n’avons pas besoin d’utiliser Photoshop pour échantillonner, donc dans ce cas, nous voulons peindre sur notre mariée et sur l’ouverture entre les portes, donc il n’utilise plus ces zones. Ce qui est bien, c’est que lorsque nous peignons, nous obtenons un aperçu en direct dans la fenêtre à droite de la façon dont ce que nous peignons affecte le correctif de remplissage conscient du contenu. Si nous peignons une zone qui rend le correctif pire, appuyez simplement sur Command-Z (PC: Ctrl-Z) pour annuler ce coup de peinture. Il a plusieurs annulations, alors ne transpirez pas — n’hésitez pas à essayer de peindre différentes parties. Vous pouvez voir que la peinture de cette porte a vraiment aidé et a rempli la porte assez bien. Ce n’est pas parfait, et nous n’avons pas terminé, mais cela a assez bien fonctionné pour qu’avec un petit travail d’outil de tampon de clone, nous soyons prêts. Donc, nous n’avons pas encore fini, mais nous sommes plus proches.

Allez-y et essayez simplement de peindre différentes parties et voyez comment cela affecte votre image en utilisant l’aperçu en direct. N’oubliez pas de défaire tout ce qui a l’air génial. Ici, je peins sur le côté gauche de la balustrade pour voir si elle peut faire un meilleur travail au bas de la porte, ce qui aide. Encore une fois, un petit travail de clonage corrigera cela, mais je veux que Content-Aware en fasse autant que possible, donc nous avons moins de fermeture à faire. Le bord de sa robe est toujours coupé, mais heureusement, nous avons copié une version où sa robe avait fière allure dans la mémoire (rappelez-vous?).
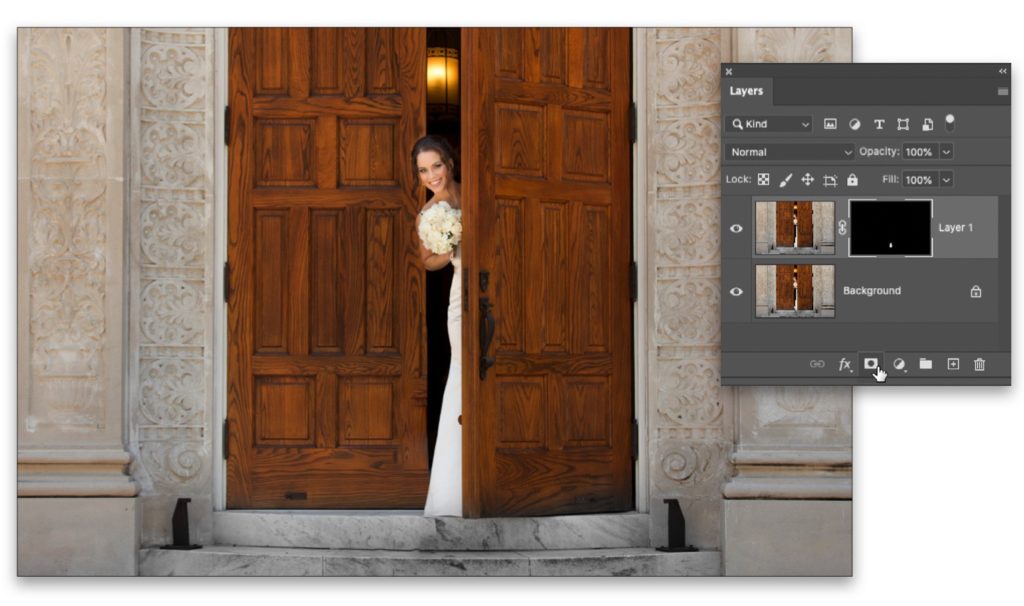
Cliquez sur OK dans le coin inférieur droit de la fenêtre pour appliquer notre remplissage compatible avec le contenu modifié. Maintenant, nous allons mettre cette version de notre photo, copiée en mémoire (celle avec la bonne robe) à bon escient. Appuyez sur Commande -V (Windows: Ctrl-V) pour coller cette copie directement sur notre image. Il apparaît comme son propre calque dans le panneau Calques. Bien sûr, il couvre l’image que nous venons de réparer, donc nous allons cacher cette image entièrement à la vue, puis nous allons peindre dans le coin de sa robe. Voici comment: Allez en bas du panneau Calques; maintenez la touche Option (Windows: Touche Alt) enfoncée, puis cliquez sur la troisième icône à gauche (elle ressemble à un rectangle avec un cercle au centre). C’est l’icône du masque de calque. Cela cachera votre couche (celle avec la robe qui a l’air bien) derrière un masque noir pour qu’elle ne soit plus visible. Maintenant, obtenez l’outil Pinceau de la barre d’outils et prenez soin de peindre sur la zone où la robe manquait, et cela révèle juste cette partie de cette couche supérieure cachée. Vous pouvez voir l’image après avoir peint le bord de la robe dans l’image ci-dessous. Encore une fois, il a encore besoin d’un tout petit peu de clonage, mais vous y êtes à peu près.

Bien sûr, il y a plus de fonctionnalités dans e Content-Aware Window que ce que je vous ai montré ici, mais puisque cette colonne est destinée aux nouveaux utilisateurs de Photoshop, nous la laisserons pour une autre fois pour l’instant, mais au moins vous avez maintenant un plan de match lorsque le remplissage régulier ne fonctionne pas comme vous l’aviez espéré.
OK, la semaine prochaine, notre voyage se poursuit alors que nous approfondissons un peu plus ces choses pour lesquelles nous passons à Photoshop. À tout à l’heure. 🙂
-Scott